
Laravel 7 Crop Image Before Upload in Controller Tuts Make
Step 1: Install Laravel App Step 2: Add Intervention Image Package Step 3: Register Image Intervention Package Step 4: Configure Controller Step 5: Add Routes Step 6: Set Up Blade View Step 7: Run Laravel Project Install Laravel App

Laravel 9 Resize Image Before Upload Example
Today we'll perform a Laravel image resize using Intervention's Image package. It makes image resizing, cropping, and saving easy. Install Via Composer # Laravel v9 w/Sail ./vendor/bin/sail composer require intervention/image Integrate with Laravel Copy over the config file ./vendor/bin/sail artisan vendor:publish --provider="Intervention\Image.

Laravel 7.16 Çıktı KARABAY YAZILIM
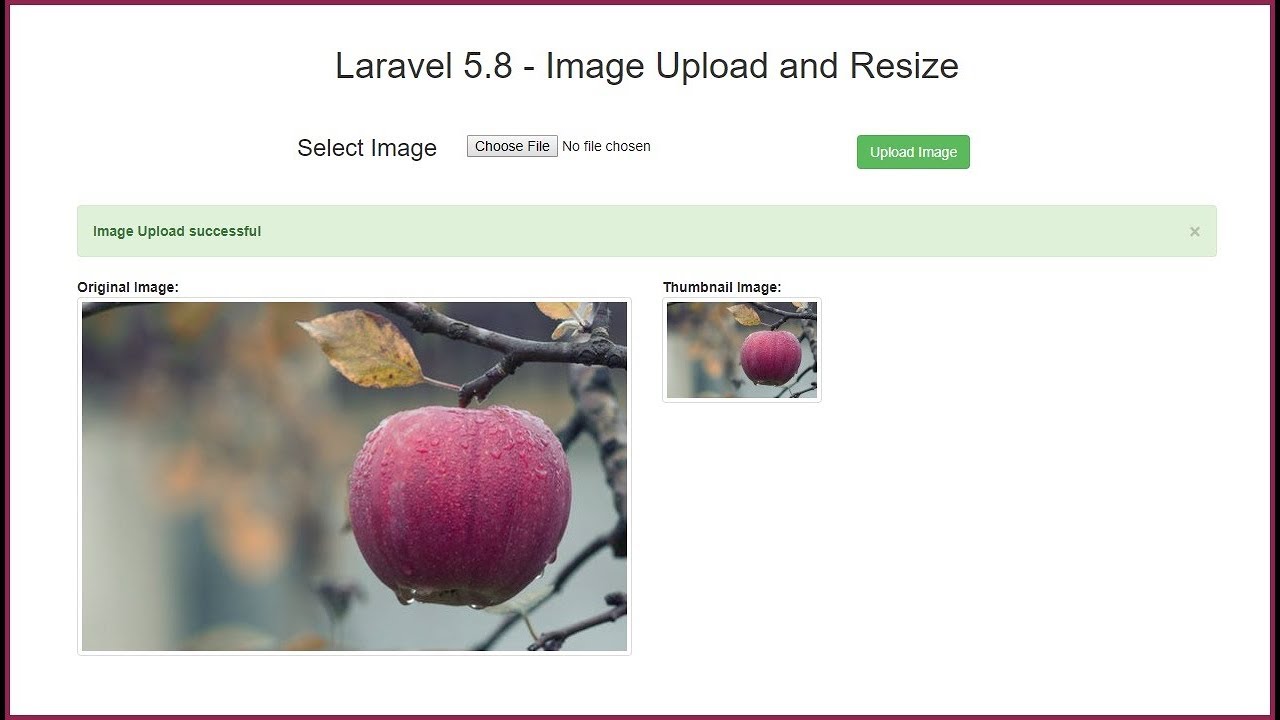
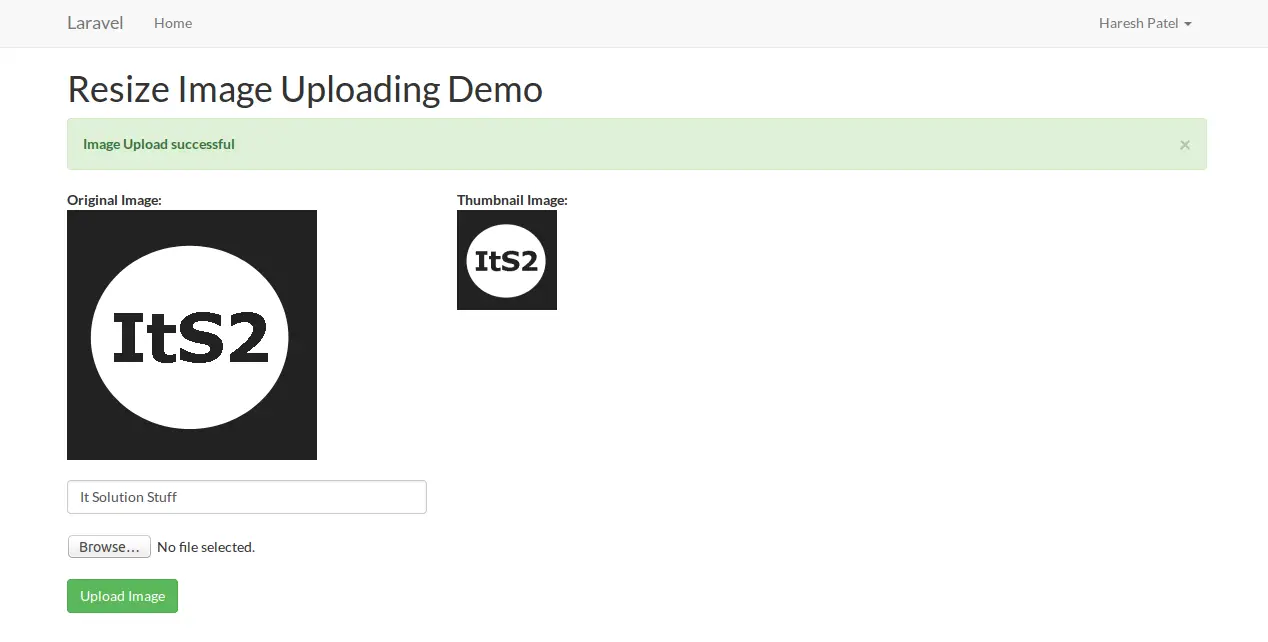
In this example, we will install the intervention/image composer package. intervention/image provides to resize image using resize () method. we will create a simple form with the input field. you can choose an image and then you will see a preview of the original and thumbnail images.

Laravel 8 Resize Image Before Upload Example Tutorial
Resize and Compress Image in Laravel Using Intervention Oct 16, 2021 Article · 5 min 1131 words Like (0) Favorite (0) Hello artisans, today I'll show you how to resize and compress image using the Intervention Image package. It is very important to resize image before upload otherwise it can slow our site.

Laravel 5.8 Image Upload and Resize YouTube
Apart from image optimization, you should also consider resizing images as per the container. Don't try to fit large-dimension images in a small container. The purpose of this tutorial is to show you compress the original image, check out the linked article in order to resize the images. Uploading Images in Laravel

Laravel 9 Crop & Resize Image Before Upload using jQuery Ajax Tuts Make
Image resizing in Laravel application needs to have intervention/image library installed; simultaneously, it allows you to generate a thumbnail image. composer require intervention/image The next step is to inject intervention class altogether in providers and aliases array inside the config/app.php configuration file.

Laravel 8 Resize Image Before Upload Laravel Image Resize Coding Xpress YouTube
Image resize Laravel Ask Question Asked 5 years, 3 months ago Modified 4 years, 6 months ago Viewed 6k times Part of PHP Collective 0 I have a question about to resize an image in Laravel with intervention.io (Link: http://image.intervention.io/

[Học Laravel] Resize ảnh, hướng dẫn Resize ảnh trong Laravel Nulled Web Template, PHP Script
php - Resize and replace image in Laravel request - Stack Overflow I need to be able to resize an image and put the resized version back into the $request, does anyone know if thats possible? Basically I have inherited some code that contains potentially 100+ sep. Stack Overflow About Products For Teams

Best Laravel Image Crop & Resize Package [laravel image upload tutorial] YouTube
we will use intervention/image package for resize or resize image in laravel. intervention provide a resize function that will take a three parameters. three parameters are width, height and callback function. callback function is a optional. So here i write step by step tutorial of resize image in laravel.

Laravel 5 Intervention Image Upload and Resize Example W3Adda
Step 1: Download Fresh Laravel In this first step, we need a fresh Laravel 10 application for the laravel image intervention. So download it by the below command: composer create-project laravel/laravel example-app Step 2: Create Model We are going to use the Image model. Now create an image model and update it like below: database/migrations

How to Resize an Image in Laravel? Resize Image in Laravel resizeimageinlaravel YouTube
Laravel intervention image resize tutorial; This step-by-step guide shows you how to use the PHP intervention image package to upload and resize images in a Laravel application.. Image resizing is the act of modifying the image's dimensions; we visit a number of websites on a regular basis, whether it's social media, ecommerce, or any other site that requires us to upload images; we also have.

Laravel 5.8 Resize Image Tutorial
Laravel 6 Project For Resize Image. Now, you will have a directory of the project name laravel6-resize-image. How to Implement Pagination in Laravel 6 with Example. Install Intervention Package . To resize image in Laravel 6, we'll have to add a package named intervention. This package is available in the composer.

How To Resize Images in Laravel Before Uploading
Laravel does not have a default resize of image. But most Laravel developers use ' Image intervention ' in handling the image. It is easy to use. To install (Image intervention): STEP 1 Run composer require intervention/image STEP 2 On your config/app.php: In the $providers array, add the following: Intervention\Image\ImageServiceProvider::class

Laravel 9 Resize Image Before Upload Example
Resizing Image in Laravel Image resizing is a common and essential task for most projects. It is considered good practice to resize the images according to their container's dimensions so that the page performance is not affected much.

laravel resize and Crop image with intervention/image Stack Overflow
Learn how to resize image in Laravel using the Intervention Image package the easy way Created on Sep 07, 2021 • 2803 views In this short snippet, you will learn how to resize images in Laravel using the Intervention Image Package. Step 1: Install Intervention Image First, install the intervention image to your Laravel project.

Laravel Image Resize & Upload with Intervention Image Example
The intervention package is provided by laravel. so we can easily create resize an image to thumbnail in laravel. let's follow the below steps to resize an image in laravel 8. Overview Step 1: Install Laravel Step 2: Setting Database Configuration Step 3: Create Table using migration Step 4: Install Package Step 5: Add providers and aliases